- Googleが重要視しているモバイルフレンドリーとは
- 検索順位にどれだけ影響あるの?
- 自分のサイトがモバイルフレンドリーになっているかチェックできる?
モバイル版の検索結果におけるモバイル フレンドリー ページ(スマートフォンで見やすく使いやすいページ)の掲載順位を全世界で引き上げるとお知らせしましたそのためモバイルフレンドリーの考えを理解して、自分のサイトを最適化することが、検索順位を上げることにも繋がります。 本記事では、モバイルフレンドリーに適用する7つのチェック項目と確認方法を解説しています。 改めて一緒に確認してみてくださいね。 この記事の構成です。
- モバイルフレンドリーとは
- モバイルフレンドリーに適用する7つのチェック項目
- モバイルフレンドリーのチェック方法
- モバイルファーストインデックスとの関係
- モバイルフレンドリー化のまとめ
目次
モバイルフレンドリーとは
 冒頭でも簡単にご説明しましたが、スマホユーザーが検索・表示した際に、見やすく操作しやすいページを評価する考え(アルゴリズム)を総称して、モバイルフレンドリーと言います。
Googleが2015年4月21日に、Webページがモバイルフレンドリーかどうかを検索順位のランキング要素とするため、大幅なアップデートを行いました。
これにより、SEOの観点からもスマホユーザーを重視した対策が必須になります。
さらにGoogleは、2016年3月7日にモバイルフレンドリーの評価を格上げし、さらに検索順位のランキング要素の効果を高めていくと公表しています。
冒頭でも簡単にご説明しましたが、スマホユーザーが検索・表示した際に、見やすく操作しやすいページを評価する考え(アルゴリズム)を総称して、モバイルフレンドリーと言います。
Googleが2015年4月21日に、Webページがモバイルフレンドリーかどうかを検索順位のランキング要素とするため、大幅なアップデートを行いました。
これにより、SEOの観点からもスマホユーザーを重視した対策が必須になります。
さらにGoogleは、2016年3月7日にモバイルフレンドリーの評価を格上げし、さらに検索順位のランキング要素の効果を高めていくと公表しています。
当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。このアップデートにより、モバイルでも見やすいページが検索結果でさらに多く表示されるようになります。この対策からも分かる通り、Googleはスマホ(モバイル)ユーザーを大切にしています。 その理由はPCから検索するより、スマホから検索する割合の方が大きくなったためでした。 これらのアップデートは2015年、2016年に行われていますので、今後ますますモバイルフレンドリーなWebサイトの評価は高まっていくはずです。 具体的な直近の対策は「モバイル ファースト インデックス」と呼ばれるもので、後述で説明しています。
スマホから検索時のみ適用される
当初のアップデートにより検索順位に影響を与える範囲は、スマホからの検索時のみです。今回のアップデートは、タブレットやパソコンからの検索には影響しません。影響する範囲は、スマートフォンから行われるすべての言語および地域での検索です。そのため、PCとスマホで検索した順位がそれぞれで異なるのは、このモバイルフレンドリーによりスマホでの検索結果に補正が入っているためです。
PCの検索時も適用される可能性も
PCからの検索時には、当初このモバイルフレンドリーによる補正は含まれていませんでした。 ですが、Googleが 2018年3月27日に、新たなモバイルフレンドリー対応としてモバイルファーストインデックスへの移行を開始しました。 この対策により、PCからの検索時もモバイルフレンドリーの考えが適用される可能性は十分にありえます。 その場合、PC・スマホなど全てのデバイスから検索した場合に、モバイルフレンドリーの考え(アルゴリズム)が適用され、検索順位にも影響を与えると考えられます。 今後はモバイルフレンドリーの考えが、SEO対策の根本的な指針となります。モバイルフレンドリーに適用する7つのチェック項目
 具体的にどのようなページが、スマホ(モバイル)ユーザーにとって使いやすいと、Googleは考えているのでしょうか。
Googleがモバイルフレンドリーとしてチェックしている項目は、以下の7つです。
具体的にどのようなページが、スマホ(モバイル)ユーザーにとって使いやすいと、Googleは考えているのでしょうか。
Googleがモバイルフレンドリーとしてチェックしている項目は、以下の7つです。
- 互換性のないプラグインを使用していない
- ビューポートが設定されている
- ビューポートが「端末の幅」に収まるよう設定されている
- コンテンツの幅が画面の幅を超えていない
- テキストが小さすぎない
- クリックできる要素同士が近すぎない
- ページの表示スピードが速い
互換性のないプラグインを使用していない
モバイルで利用するブラウザに対応していない旧規格のプラグイン(Flashなど)を、使用していないことです。 例えば、レスポンシブ未対応のプラグインや、最終更新日から数年経過しているプラグインなども対象になる恐れがあります。 そのような場合には、更新頻度が高く、最新の規格にそったプラグインを入れなおしましょう。ビューポートが設定されている
ビューポートとは、単純にいうと表示領域になります。 スマホなどのモバイルはPCに比べて表示領域が小さいため、モバイルの画面サイズに合わせてページが適切に表示されているかのチェックになります。 レスポンシブ対応されているサイトであれば、問題ありません。ビューポートが「端末の幅」に収まるよう設定されている
これも同様に、モバイルの画面(横)サイズに収まるように、ページが最適化されるているかのチェックになります。 適切にレスポンシブ対応されているサイトであれば、問題ありません。コンテンツの幅が画面の幅を超えていない
ページ内の文字や画像を表示するために、横スクロールが発生していないかのチェックです。 一般的なユーザーは、縦スクロールには慣れてますが、横スクロールには慣れていません。 そのため、画面サイズを超えたコンテンツで横スクロールが発生すると、ユーザビリティが不足されていると認識されます。テキストが小さすぎない
スマホなどの小さい画面サイズでも、文字を拡大せずに読めるフォントサイズになっているかのチェックです。 モバイルフォントサイズを意図的に小さくしている場合は、注意が必要です。クリックできる要素同士が近すぎない
ボタンやメニューリンクなど、タップが必要な箇所で誤タップが起きないようにする必要があります。 PCではマウス操作でクリックしますが、スマホなどのモバイル端末では指を使ったタップ操作がメインになります。 ボタンなどが近すぎないよう、タップしやすいデザインにする必要があります。ページの表示スピードが速い
PCに比べ処理速度がおとり、さらに回線速度も遅くなりがちなモバイルからのアクセスに対しても、ストレスなく読み込まれるようにすることが重要です。 ページ表示されるのが遅いと、それだけユーザーの不満が増すためです。モバイルフレンドリーのチェック方法
 実際に自分のサイトが、モバイルフレンドリーに対応しているかのチェック方法を説明します。
チェック方法は4つあります。
実際に自分のサイトが、モバイルフレンドリーに対応しているかのチェック方法を説明します。
チェック方法は4つあります。
- モバイルフレンドリーテストでチェックする
- Google サーチコンソールでチェックする
- PageSpeed Insightsでチェックする
- Google Test My Siteでチェックする
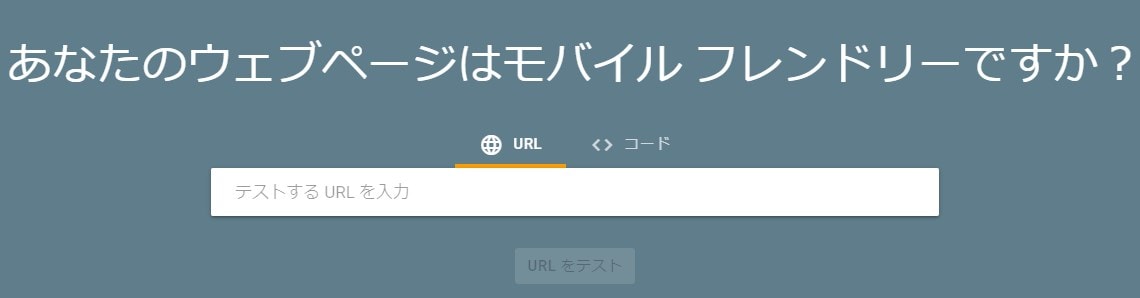
モバイルフレンドリーテストでチェックする
公式にGoogleが、チェックを促しているモバイルフレンドリーテストツールです。 ご自身のWebサイトがモバイルから表示した際に、使いやすいページになっているかテストしてくれます。 モバイルフレンドリーテストツール サイトのURLを入力するだけで、無料でチェックできます。
Google サーチコンソールでチェックする
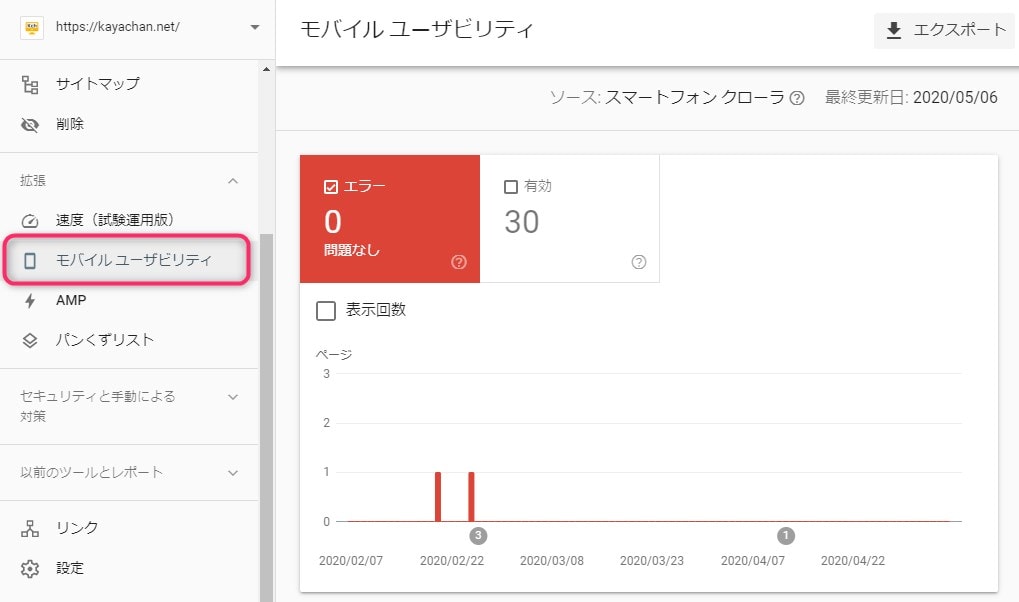
サーチコンソールの「モバイル ユーザビリティ」を確認することで、モバイルで表示した際のユーザビリティ(見やすさ・使いやすさ)に問題があるものを特定できます。 モバイル ユーザビリティ エラーが発生している場合には、見直しが必要です。
PageSpeed Insightsでチェックする
Googleが提供しているページスピートチェックツールです。 モバイル向けとパソコン向けそれぞれからのページ表示におけるパフォーマンスをチェック。及び、そのページを改善する最適化案も提供してくれます。 PageSpeed Insights サイトのURLを入力するだけで、無料でチェックできます。
Google Test My Siteでチェックする
こちらも、Googleが進めているモバイルサイト専用の読み込み速度チェックツールです。 無料で利用できチェック後、メールで詳細なレポートを受取ることもできます。 Test My Site ただし、4G回線での速度チェックになるため、PageSpeed Insightsに比べて評価が全体的に悪くなる傾向があります。
モバイルファーストインデックスとの関係
 2015年当初のアップデートでは影響する範囲が、スマホで検索した場合のみモバイルフレンドリーとして検索順位に補正が入っておりました。
これは、ランキング・構造化データの解析・スニペットの生成には、今までPCでのコンテンツ状態を主に使用していたためでした。
ただし今後は、モバイルでのコンテンツ状態を優先する方針になっています。
これがいわゆるモバイルファーストインデックスになります。
最終的にはモバイルのコンテンツ状態をもとに、そのサイトのページをランク付けするため、PC・スマホなど全デバイスからの検索時に、モバイルフレンドリーのアルゴリズムが適用され検索順位に影響を及ぼすとも考えられます。
モバイルフレンドリーの1つの対策に、モバイルファーストインデックスがあると考えると、モバイルフレンドリーに適したサイト作りを行うことが、結果的にはモバイルファーストインデックスの対策にもなります。
2015年当初のアップデートでは影響する範囲が、スマホで検索した場合のみモバイルフレンドリーとして検索順位に補正が入っておりました。
これは、ランキング・構造化データの解析・スニペットの生成には、今までPCでのコンテンツ状態を主に使用していたためでした。
ただし今後は、モバイルでのコンテンツ状態を優先する方針になっています。
これがいわゆるモバイルファーストインデックスになります。
最終的にはモバイルのコンテンツ状態をもとに、そのサイトのページをランク付けするため、PC・スマホなど全デバイスからの検索時に、モバイルフレンドリーのアルゴリズムが適用され検索順位に影響を及ぼすとも考えられます。
モバイルフレンドリーの1つの対策に、モバイルファーストインデックスがあると考えると、モバイルフレンドリーに適したサイト作りを行うことが、結果的にはモバイルファーストインデックスの対策にもなります。