- 「モバイルファーストインデックス」最近聞くけど、どういうこと?
- 検索順位に影響あるの?
- サイト運営しているけど、何をしたらいいの?
この疑問を解決します。
モバイルファーストインデックスとは、Googleが正式に発表している情報です。
「ページの検索順位を決定するため、Googleにインデックスする情報を、PCで表示したコンテンツから、スマホで表示したコンテンツに変更する」といったインデックス方法の仕様になります。
モバイル ファースト インデックスは、インデックス登録とランキングの決定についてモバイル版のコンテンツを使用することで、ユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
この仕様変更は、2020年9月までに全Webサイトに対して有無を言わさず移行されるため、事前にサイト運営者は意識しておく必要があります。
本記事では、モバイルファーストインデックスについてサイト運営者が知るべき情報を解説しています。
この記事の構成です。
- モバイルファーストインデックス(MFI)とは?
- モバイルファーストインデックス(MFI)の変更前後の比較
- モバイルファーストインデックス(MFI)で検索順位を落とすサイトとは?
- モバイルファーストインデックス(MFI)移行の確認方法
- モバイルファーストインデックス(MFI)のまとめ
モバイルファーストインデックス(MFI)とは?

モバイルファーストインデックス(Mobile First Index:略称「MFI」)について説明します。
Googleにインデックスする情報を、PCで表示したコンテンツから、スマホで表示したコンテンツに切り替え、モバイル検索ユーザーが実際に見るページをもとにGoogleのアルゴリズムが評価することです。
これはインデックス元の情報で、PCとスマホでコンテンツ内容が大きく異なるような場合、ユーザーがモバイル検索して上位表示されたページを見ても、スマホではコンテンツ不足などで検索結果に満足できない可能性がありました。
それを改善するため、今後はモバイルユーザーの視点でコンテンツを評価し、モバイルユーザーが探している情報を的確に見つけやすくするためです。
モバイルファーストになった経緯
なぜ今まで通りのPC表示のコンテンツではなく、スマホ表示のコンテンツを評価するようになるのでしょうか?
その理由は、モバイル(主にスマホ)利用者が増加し、PC利用者を上回ったからです。
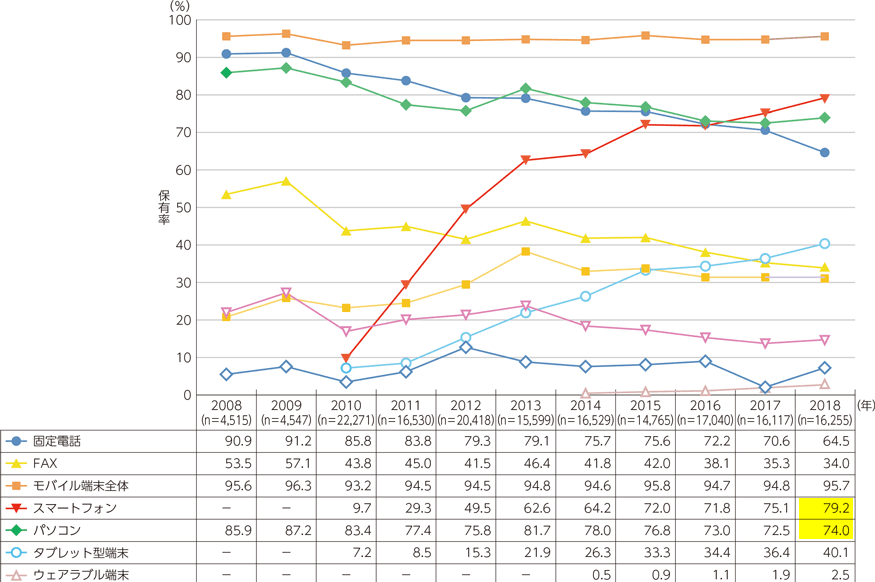
総務省がまとめている「情報通信機器の保有状況」より、世帯の情報通信機器の保有状況が、2018年時点で
- PC(パソコン):74.0%
- スマホ:79.2%
と、スマホがPCの保有率を上回っています。
そのためGoogle検索も、PCよりスマホから検索される回数が多くなったため、モバイルユーザーの視点でコンテンツを評価する必要性が出てきたという事です。
モバイルファーストインデックスへの切替え時期
では、具体的にいつからモバイルファーストインデックスになるのでしょうか?
実は、Googleによりモバイルファーストインデックス登録に対応済みと判断されたサイトについては、順次移行されております。
これは、2018年3月27にGoogleが発表しております。
本日、Google は 1 年半の慎重な実験とテストの結果、モバイル ファースト インデックスのベストプラクティスに準拠したサイトの移行を開始したことを発表します。
時系列にみるモバイルファーストインデックスの移行推移
あらため時系列で追ってみますね。
(全てGoogleが発表している情報です)
- 2016年11月5日:モバイルファーストインデックス登録に向けた実験を開始。
- 2017年12月19日:モバイルファーストインデックスに対応しているかサイトごとに評価し、対応しているサイトから移行していく予定。
- 2018年3月27日:モバイルファーストインデックスに準拠したサイトに対して順次移行を開始。
- 2019年1月21日:モバイルファーストインデックスに移行したページが、世界的にみて半数を超えた。
- 2019年7月1日:これ以降にGoogleが新たに認識したサイトは、モバイルファーストインデックスに移行された状態で登録される。
- 2020年3月31日:検索結果に表示されるサイトの70%がすでに移行済み。
- 2020年9月X日:簡素化のためすべてのウェブサイトをモバイル ファースト インデックス登録に移行とする。
となっています。
2020年3月31日(最新)に、このように発表されています。
2020 年 9 月より、簡素化のためすべてのウェブサイトをモバイル ファースト インデックス登録に移行します。それまでの間も、システムによりモバイル ファースト インデックス登録に対応済みと判断されたサイトについては、引き続き移行していきます。
そのため、サイトごとに順次移行中だが、2020年9月には全Webサイトが完全にモバイルファーストインデックスに切替わる予定です。
モバイルファーストインデックスに完全移行されるXデーが、2020年9月ということです。(正確な日にちは不明)
モバイルファーストインデックス(MFI)の変更前後の比較

今までのPCコンテンツでのインデックスと、スマホコンテンツのインデックス方法についてイメージ図で見てみましょう。
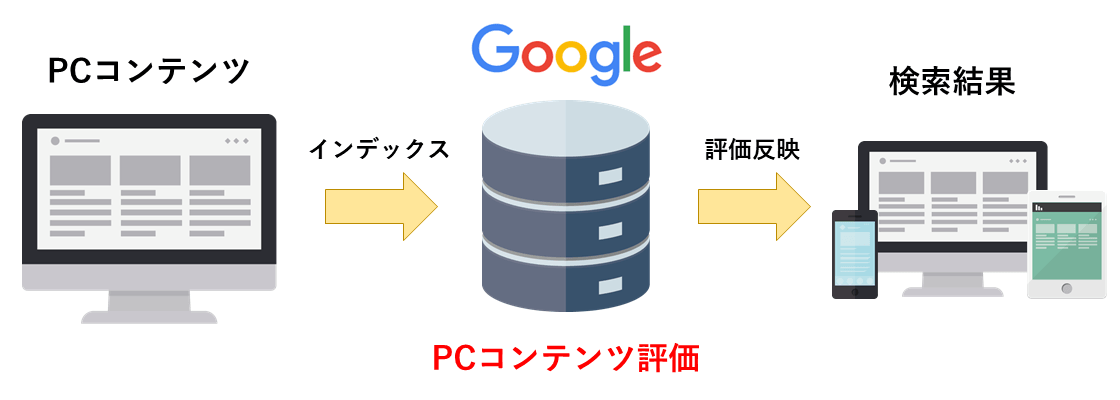
今までのPCコンテンツでのインデックス方法
今までは、PCで表示された状態のコンテンツをGoogle上にインデックスして、ユーザーの検索要求に対して検索順位を付けて結果を表示していました。

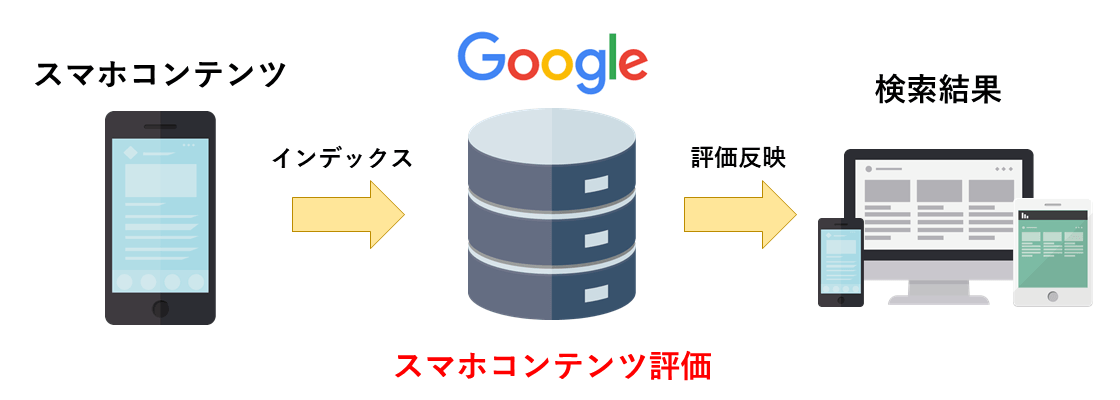
これからのスマホコンテンツでのインデックス方法
今後は、スマホで表示された状態のコンテンツをGoogle上にインデックスして、ユーザーの検索要求に対して検索順位を付けて結果を表示することなります。

イメージとしてはこの通りです。
モバイルファーストインデックス(MFI)で検索順位を落とすサイトとは?

モバイルファーストインデックスの移行推移とイメージが何となく分かったところで、実際に影響があるサイトについて説明します。
スマホ表示に伴う方法として、
- レスポンシブ ウェブデザイン
>同じURLとHTMLコードで表示する方法 - 動的な配信
>同じURLを利用するが、接続デバイスごとにHTMLコードを切り替える方法 - 別々のURL
>接続デバイスごとにURLを切り替えて表示する方法
がありますが、表示方法によって影響度が異なってきます。
それぞれ確認してみましょう
レスポンシブ ウェブデザイン
「レスポンシブ ウェブデザイン」については、同じURLで同じHTMLコードを利用するため、影響はありません。
ただし、影響がないのはあくまでも「モバイルファーストインデックス」についてのみです。
PCと同じ品質のスマホコンテンツが正常にインデックスできる。というだけで、インデックスされた後の評価については、また別な話になります。
インデックスされた後の評価については「モバイルフレンドリー」の考え方が適用されます。
具体的にはこちらで解説しています。
>>検索順位に影響があるモバイルフレンドリーとは【7つのチェック項目】
「動的な配信」と「別々のURL」
この2つの方法は、PCとスマホでURLやHTMLコードが異なるため、検索順位を落とす可能性があります。
一般的な要因は以下になります。
- スマホのコンテンツが、Googleに正常にインデックスできない場合
- スマホのコンテンツが、PCページのコンテンツに比べて、品質が劣る場合
それぞれ説明します。
スマホのコンテンツが、Googleに正常にインデックスできない場合
一番重要なことですが、スマホのコンテンツがGoogleに正常にインデックスされることが大前提です。
スマホのコンテンツがインデックスされない場合には、引き続きPCのコンテンツがインデックス対象になりますが、スマホに比べると評価が下がります。
インデックスできない状態の具体例として以下があります。
- スマホページが noindex タグによりGoogleにインデックスできない
- スマホページが robots.txt ルールでブロックされている
- 1つのスマホページに、複数ページからリダイレクトされている
- スマホページがエラーページで表示できない
- スマホページのURLがインデックスできない状態になっている
まずは、Googleがスマホのコンテンツを正常に認識できるようにしましょう。
スマホのコンテンツが、PCページのコンテンツに比べて、品質が劣る場合
今後はスマホのコンテンツがインデックスされるため、スマホ表示した際の品質が問われます。
主に以下を部分が、PCのコンテンツと差異が無いか確認しましょう。
- 構造化データ
- コンテンツ(テキスト、画像、動画、リンクなど)
- メタデータ(タイトルと説明、robots メタタグ)
これらの確認方法と合わせて、インデックスされた後の評価については「モバイルフレンドリー」の考え方が適用されます。
具体的にはこちらで解説しています。
>>検索順位に影響があるモバイルフレンドリーとは【7つのチェック項目】
モバイルファーストインデックス(MFI)移行の確認方法

順次移行されているので、自分のサイトが既に移行済みかどうか気になると思います。
確認方法としては、Search Consoleで以下のいずれかの方法で確認できます。
- 設定のインデックス クローラ で確認する
- カバレッジのメインクローラ で確認する
- URL検査のユーザー エージェントで確認する
それぞれの確認方法を説明します。
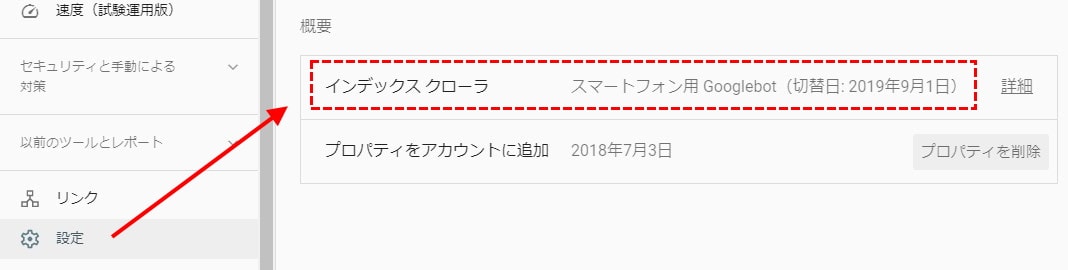
設定のインデックス クローラ で確認する
設定を開いて「インデックス クローラ」を確認します。

「スマートフォン用 Googlebot」と表示されていれば、サイト全体がモバイルファーストインデックスに移行済みとなります。
「パソコン用 Googlebot」と表示されていれば、まだサイト全体としては移行されていません。
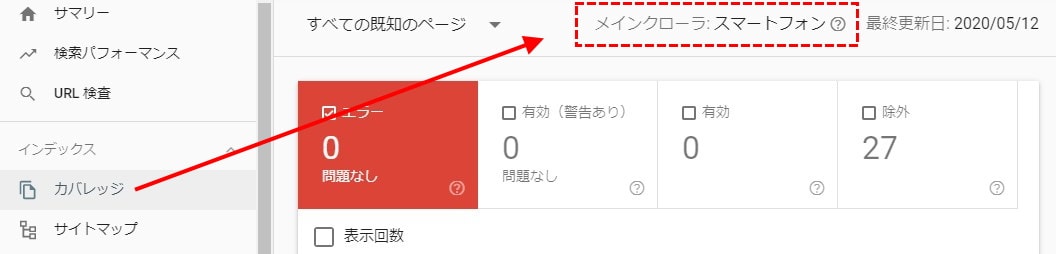
カバレッジのメインクローラ で確認する
カバレッジを開いて、右上の「メインクローラ」を確認します。

「スマートフォン」と表示されていれば、サイト全体がモバイルファーストインデックスに移行済みとなります。
「PC」と表示されていれば、まだサイト全体としては移行されていません。
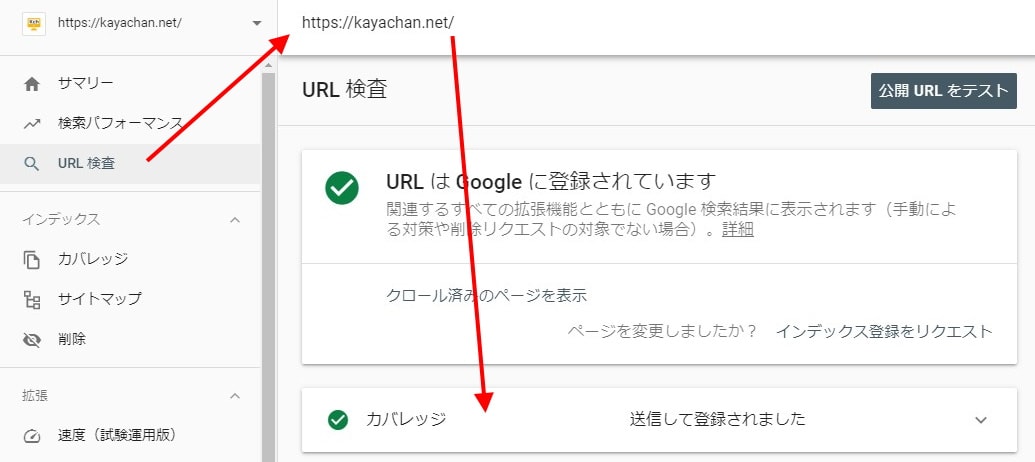
URL検査のユーザー エージェントで確認する
URL検査から、自身のサイトのトップページURLを指定して、表示された結果から「カバレッジ」を開きます。

ユーザー エージェントを確認します。

「スマートフォン用 Googlebot」と表示されていれば、そのページがスマホコンテンツでインデックス済みとなります。
「パソコン用 Googlebot」と表示されていれば、そのページはPCコンテンツでインデックスされたままとなります。
もし移行されていない場合
もし、それぞれの画面でインデックス方法が、
- URL検査では「スマートフォン用 Googlebot」
- 設定・ガバレッジでは「パソコン用」
のように異なる場合、完全にはモバイルファーストインデックスに移行済みではないと思われます。
サイト全体として、モバイルフレンドリーのチェックでエラーもない場合には、移行待ちの状態として時間が経てば解決される可能性もあります。
同様の報告も出ていますので、落ち着いて待ってみましょう。
>>モバイルファーストインデックス(MFI)へ切り替わらない件
モバイルファーストインデックス(MFI)のまとめ
2016年に計画されてから4年近くの期間で対応されるモバイルファーストインデックス化。
PCコンテンツからスマホコンテンツにインデックス方法が変わることで考えると、以下の認識を持っていれば問題ありません。
- スマホのコンテンツが、Googleに正常にインデックスできない場合
- スマホのコンテンツが、PCページのコンテンツに比べて、品質が劣る場合
重要なのは、インデックス後の評価について考えると、スマホコンテンツがモバイルフレンドリーに対応されているかどうかです。
スマホユーザーが検索・表示した際に、見やすく操作しやすいページ作りになっているか、モバイルファーストインデックスの対応と合わせて、意識する必要があります。
あらためてモバイルフレンドリーについても見直してみてはいかがでしょうか。