こんにちはKAYA(@KAYAChan20)です。
サイト運営していると、気になるサイトがあったとき、
- このサイトはワードプレスを使っているの?
- 何のテーマを使っているの?
と気になると思います。
競合サイト・参考にしたいサイト・気になるサイト等、サイト作りの骨格であるワードプレスのテーマを知ることで、自身のサイト運営にも活用できるはず。
この記事では、
- 気になるサイトが、ワードプレスを使っているか知りたい
- 何のテーマを使っているか知りたい
- ついでに、何のプラグインも使っているか知りたい
の調べ方を解説しています。
何のテーマを使っているかが分かれば分析できる

参考にしたいサイトが、何のテーマを使っているかが分かれば、そこから色々な分析ができます。
テーマ選びの参考になる
これからブログ開設やLPページ・ポータルサイトを作成する場合。または新しいテーマに移行したい場合など…。
そのテーマを使うと、こういうサイト作りができる。といった、そのテーマの特性を体感できます。
気に入ったデザインやサイト構成を参考にしたい場合、テーマ選択から真似ることも一つの戦略です。
自分のサイトに取り入れることができる
気になるサイトが、もし自分と同じテーマを使っている場合、そのサイトのデザインや構成・表現方法を真似しやすいため、自分のサイトにも取り入れることができます。
自分のサイトをこうしたい。といった構想をイメージしやすくなります。
ワードプレスで何のテーマを使ってるか調べる3つの方法

実際に調べる方法は、大きく分けて3つあります。
- 専用サイトから調べる
- ブラウザの拡張機能から調べる
- サイトのソース(HTML)から調べる
それぞれ説明していきます。
専用サイトから調べる
専用サイトで、参考にしたいサイトのURLを打ち込むだけで、簡単に調べることができます。
IsItWP – Free WordPress Theme Detector
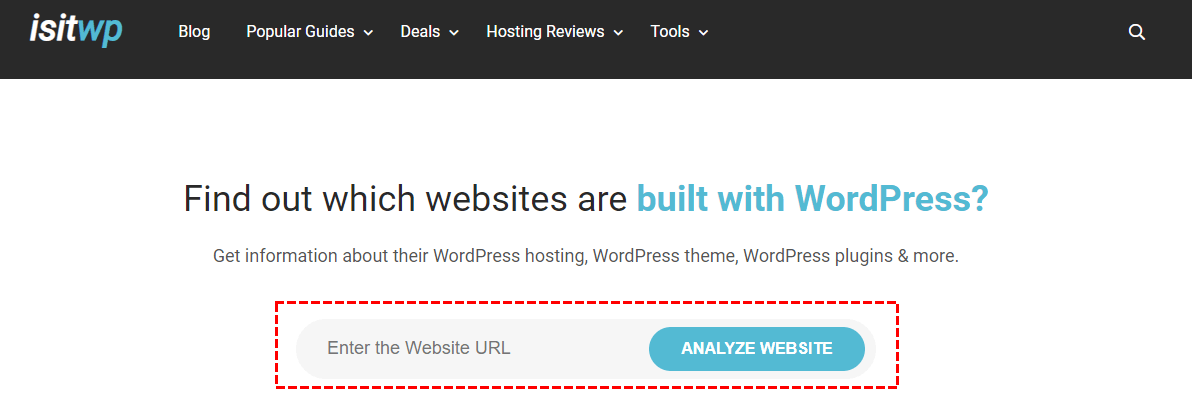
以下のサイトにアクセスします。
入力項目に、調べたいサイトのURLを入力して「ANALYZE WEBSITE」を押します。

下に結果が表示されます。
ワードプレスを使っている場合は、
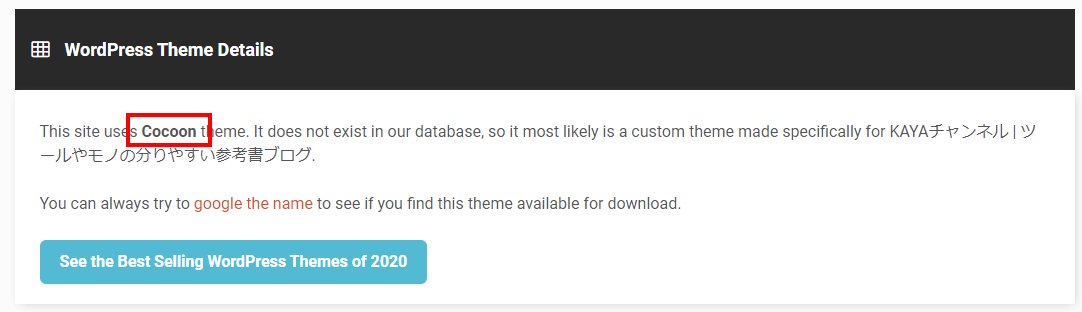
「WordPress Theme Details」に、何のテーマを使っているかが表示されます。

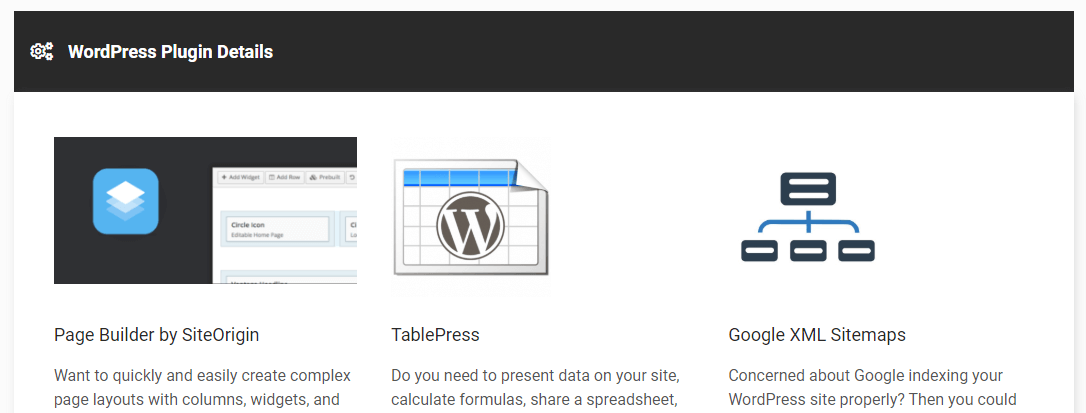
「WordPress Plugin Details」に、使っているプラグインも表示されます。

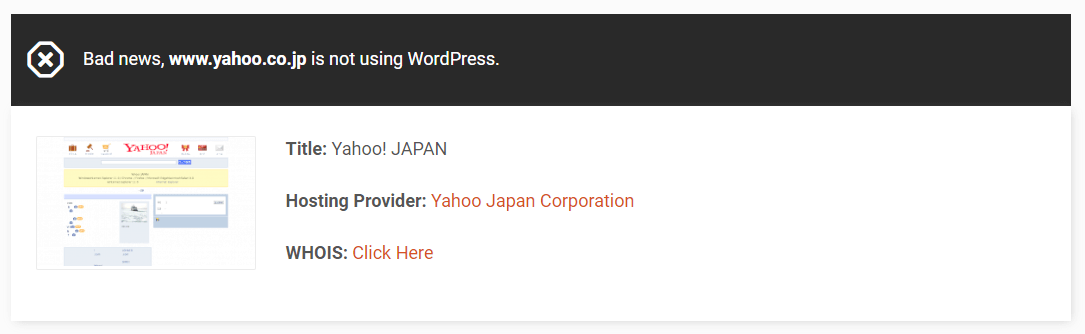
ワードプレスで作成されていないサイトの場合は、以下の通り「not using WordPress.」と表示されます。

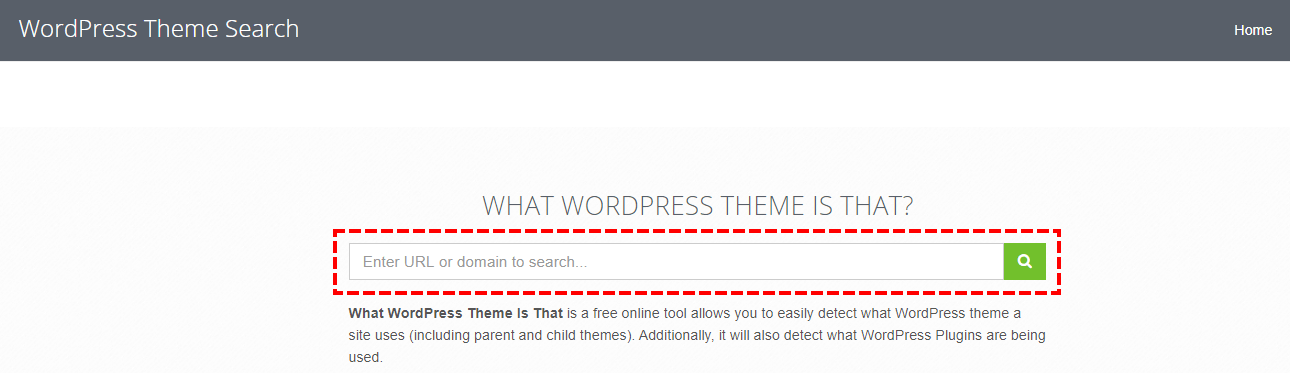
What WordPress Theme Is That?
こちらのサイトでも同様にテーマを調べることができます。
前節の「IsItWP」よりレスポンスが若干遅い気もします。
以下のサイトにアクセスします。
入力項目に、調べたいサイトのURLを入力して検索アイコンを押します。

下に結果が表示されます。
ワードプレスを使っている場合は、
「Theme Name」に、何のテーマを使っているかが表示されます。

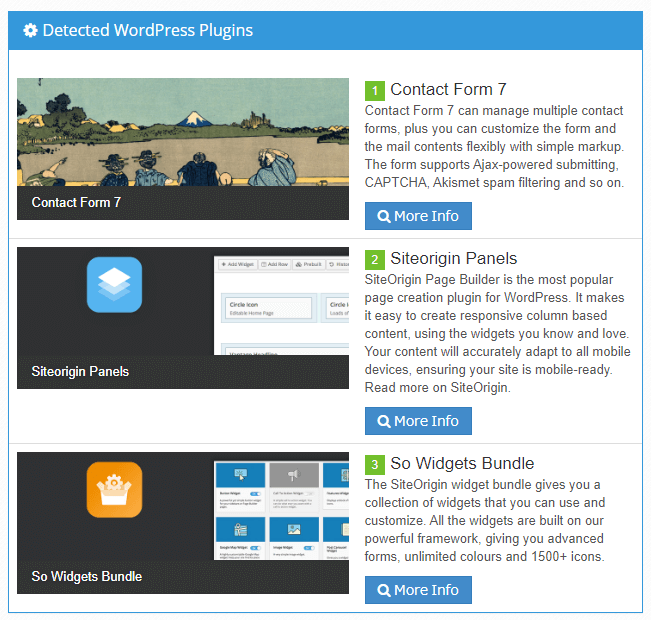
「Detected WordPress Plugins」に、使っているプラグインも表示されます。

注意点
極端にテーマをカスタマイズしている場合などは、ワードプレスで作成しているのにテーマが調べられない事もあります。
さらに、
- IsItWP
- What WordPress Theme Is That?
の結果を見てもらうと分かると思いますが、検出されたプラグインが異なっています。
全てのプラグインは検出されず、サイトによっても検出できるプラグインが異なっています。
プラグインはあくまでも参考程度と思ってください。
ブラウザの拡張機能から調べる
ブラウザの拡張機能を使うことで、ブラウザ上で即座にテーマを調べることができます。
WhatRuns
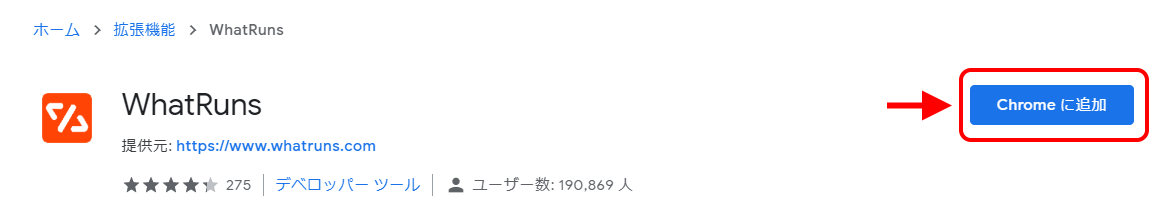
まずは、ご自身のChrome拡張機能にインストールします。
以下のChromeウェブストアから、WhatRunsをインストールします。



Chrome拡張機能としてインストールされました。
後は、参考にしたいサイトを表示している状態で、WhatRunsのアイコンを押すだけです。

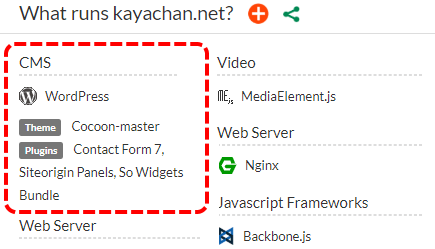
検出結果が表示されます。CMSの項目で、何のテーマとプラグインを使っているかが分かります。

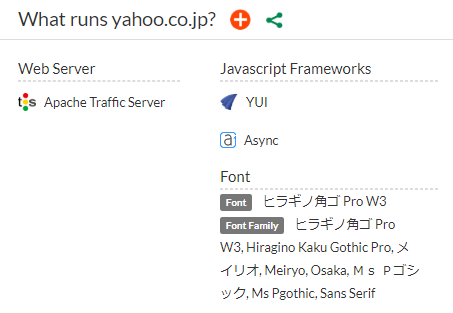
ワードプレスで作成されたサイトではない場合、CMSの項目が無くこのような表示になります。

WPSNIFFER
こちらの拡張機能は、シンプルで使いやすいのですがプラグインまでは検出できません。
以下のChromeウェブストアから、WPSNIFFERをインストールできます。



Chrome拡張機能としてインストールされました。
同様に、参考にしたいサイトを表示している状態で、WPSNIFFERのアイコンを押すだけです。

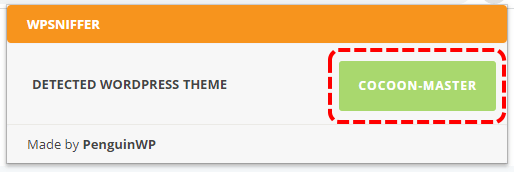
ワードプレスのテーマが検出できます。

この拡張機能で検出できるのはテーマのみです(プラグイン解析までは行われません)
テーマの部分をクリックすると、自動的に「wordpress theme」付きで検索されますので、見たことないテーマの場合は、ワンクリックで検索できるのがいいですね。

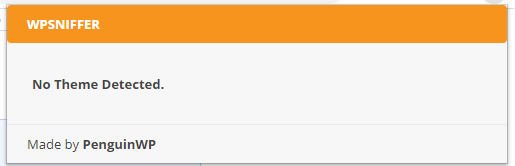
ワードプレスで作成されたサイトではない場合、「No Theme Detected.」の表示になります。

注意点
専用サイト同様に、極端にテーマを改造している場合などは、ワードプレスで作成しているのにテーマが調べられない事もあります。
プラグインも全て検出されませんので、参考程度と思ってください。
サイトのソース(HTML)から調べる
最後は、ソース(HTMLというプログラムコード)からテーマを調べる方法です。
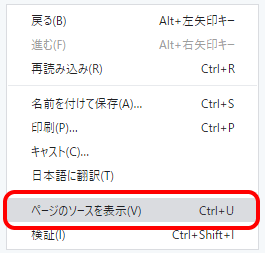
参考にしたいサイトを表示している状態で、何もないところで右クリックを押して、「ページのソースを表示」を押します。

そのサイトを構成しているソースが表示されますので、
- 右上の「…」から『検索』
- もしくは、ショートカットキー
- Windows:Ctrl + F
- Mac:command + F
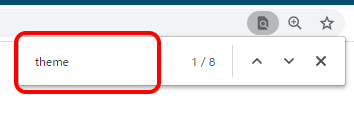
を押して、表示された検索枠に「theme」と入力します。

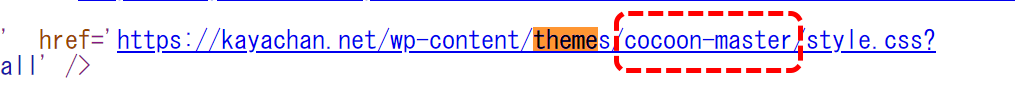
この検索結果の後ろ部分を見ると、テーマ名が表示されています。

この結果だと、「cocoon-master」と表示されていますので、ここから何のテーマを使っているか調べることができます。
まとめ
ワードプレスで何のテーマを使ってるか調べる方法をまとめると、
- 専用サイトから調べる
- IsItWP
- What WordPress Theme Is That?
- ブラウザ(chrome)の拡張機能から調べる
- WhatRuns
- WPSNIFFER
- サイトのソース(HTML)から調べる
の方法があります。
これから新しくサイトを作成する方や、既にサイトを運営してい方にとっての、分析ツールになります。
- デザインや構成を真似ることで学習できる
- サイトの構成を分析できる(差別化はセンス)
- テーマ変更の参考にできる
ただ、同じテーマ・同じプラグインを使ったからといって、あなたのサイトが成功するとは限りません…。
テーマやプラグインはあくまでも道具でしかなく、その道具をいかに使いこなすかは、あなた自身で体験して、経験を積むしかありません。
表面上の真似ではなく、なぜそのテーマを使っているのか。なぜそのプラグインが必要なのかを考える上での、分析ツールとして活用いただければ幸いです。